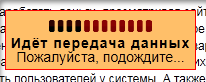
01:43 Индикатор загрузки страницы | |
 Итак.Начнёмс...Первым делом распишем Java-скрипт.После тега <body> Добавим: <script>function spaizGetElementById(id){ if (document.getElementById(id)) { return document.getElementById(id); } else if (document.all[id]) { return document.all[id]; } else if (document.layers & document.layers[id]) { return (document.layers[id]); } else { return false; } } function toggle_visibility(id, flag) { if (spaizGetElementById(id)) { spaizGetElementById(id).style.visibility = (flag) ? 'visible' : 'hidden'; } }</script> Далее добавим код окошка с индикатором: <div id="wait" style="position:fixed; left:40%; top:50%;
visibility:hidden; background-color: #FFBF69; border: 1px solid #FF0000;
padding: 5px"> <center><img src="http://wm-sar.ru/img/load3.gif" height="12" align="middle" alt="image" /><br /><b>Идёт передача данных</b><br />Пожалуйста, подождите...</center> </div> Остановимся и рассмотрим код окошка: id="wait" - ID начала и конца окошка style="..." - стиль окошка Рассмотрим стиль: position: fixed - окошко зафиксировано и при прокрутке остаётся в центре экрана left:40% - отступ слева top:50% - отступ сверху visiblity:hidden - не показывать (яваскрпит сам открывает и скрывает) background-color: #FFBF69 - задаём цвет фона окошка border: 1px solid #FF0000 - задаём цвет,толщину и тип границ padding: 5px - отступ от краёв окошка http://wm-sar.ru/img/load3.gif - ссылка на изображение в окошко (анимация загрузки) Далее идёт понятный всем текст,который также можно отредактировать. Следом за вставленным кодом запустим яваскрипт: <script type='text/javascript'> toggle_visibility('wait', 1); </script> Т.е. окошко будет показано.Но нам надо,чтобы при окончании загрузки оно исчезало.Открываем footer.php и перед тегом: </body> Добавим скриптик: <script type='text/javascript'>toggle_visibility('wait', 0);</script> Он спрячет наш индикатор Не забываем,что в МФС файлы header.php и footer.php называются head.php и foot.php соответственно и находятся в папке blocks! | |
|
| |
| Всего комментариев: 1 | ||
| ||



